# Create a slug system
This guide will explain how to create a slug system for a Post, Article or any Content Type you want.
# Create attributes
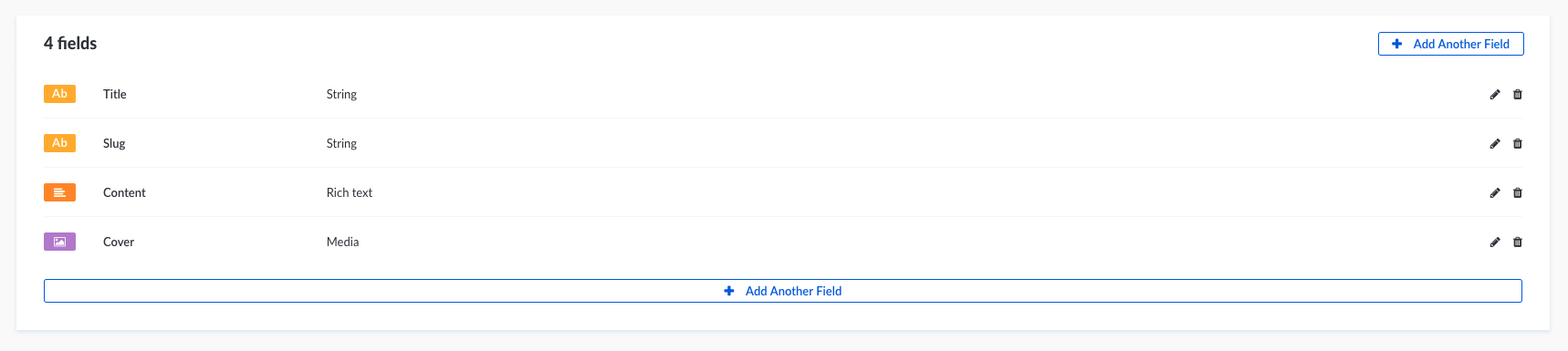
To start building your slug system you need a string field as a base for your slug, in this example we will use title.
You will also need another string field that contains the slugified value of your title, in this case we will use slug.

# Configure the layout for the content editor
Let's configure the layout of the edit page to make it more user friendly for the content editor.
- Click on the Article link in the left menu.
- Then on the
+ Add New Articlebutton. - And finally on the
Configure the layoutbutton.
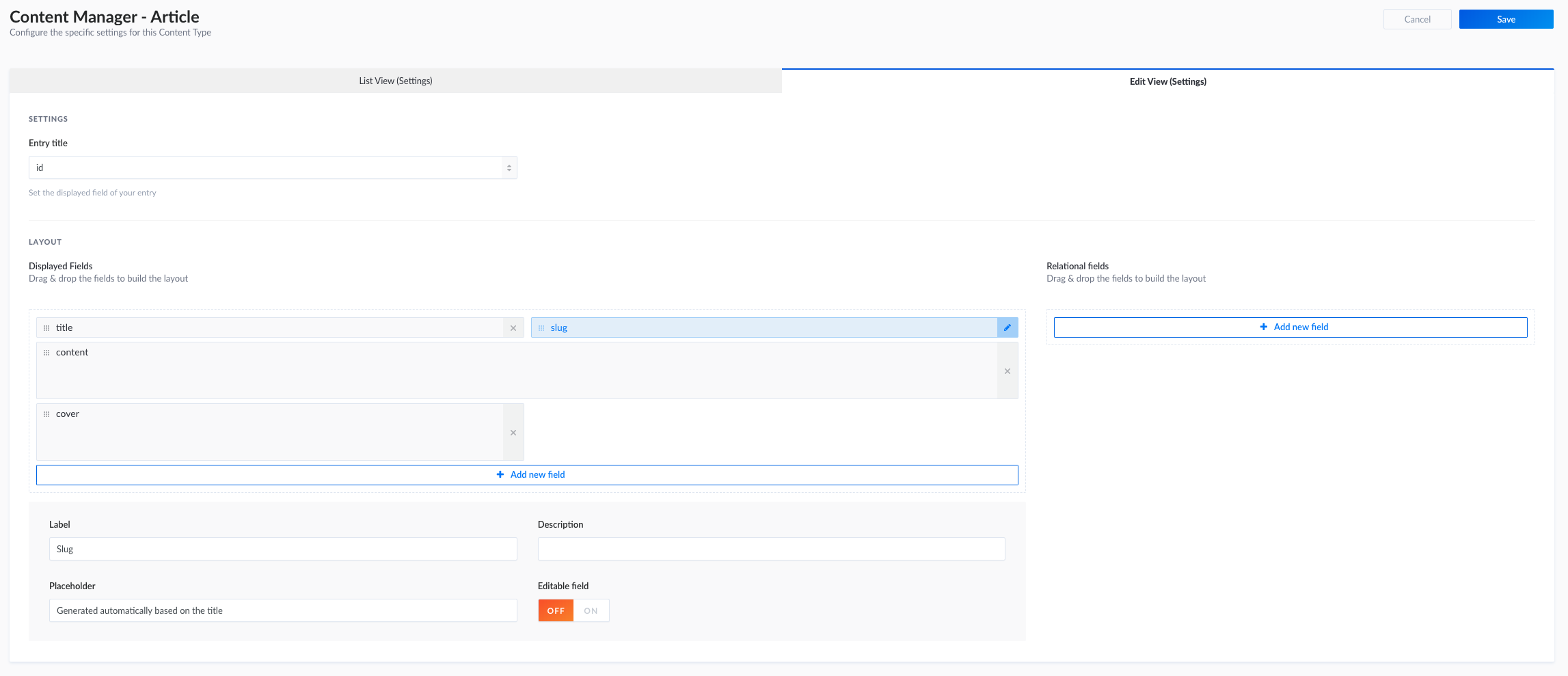
Here we will be able to setup the slug field.
- Click on the
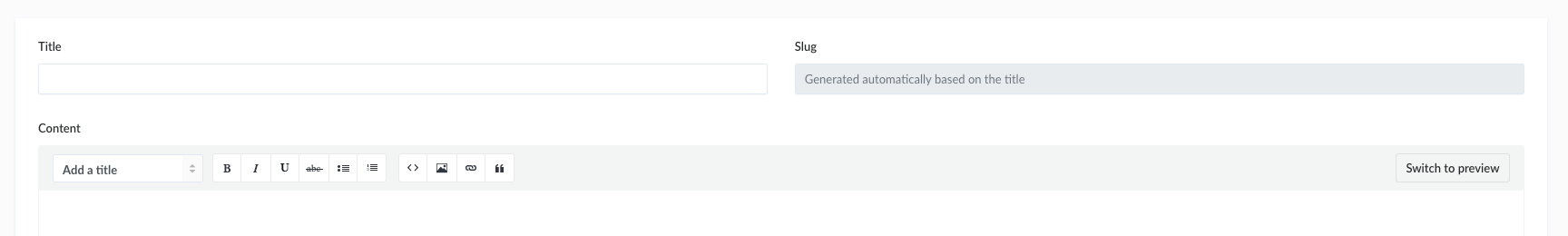
slugfield. - At the bottom of the page, edit the placeholder value to
Generated automatically based on the title. - And click OFF for Editable field option.
- Don't forget to save your updates.
# Auto create/update the slug attribute
For that you will have to install slugify node module in your application.
When it's done, you have to update the life cycle of the Article Content Type to auto complete the slug field.
Path вҖ” ./api/article/models/Article.js
# Fetch article by slug
Then you will be able to fetch your Articles by this slug.
You will be able to find your articles by slug with this request GET /articles?slug=my-article-slug