JavaScript 输出
JavaScript 没有任何打印或者输出的函数。
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
使用 window.alert()
你可以弹出警告框来显示数据:
实例
<html>
<body>
<h1>我的第一个页面</h1>
<p>我的第一个段落。</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
尝试一下 »
操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
实例
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>
尝试一下 »
以上 JavaScript 语句(在 <script> 标签中)可以在 web 浏览器中执行:
document.getElementById("demo") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
innerHTML = "段落已修改。" 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
在本教程中
在大多数情况下,在本教程中,我们将使用上面描述的方法来输出:
上面的例子直接把 id="demo" 的 <p> 元素写到 HTML 文档输出中:
写到 HTML 文档
出于测试目的,您可以将JavaScript直接写在HTML 文档中:
实例
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<script>
document.write(Date());
</script>
</body>
</html>
尝试一下 »
 |
请使用 document.write() 仅仅向文档输出写内容。 如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。 |
|---|
实例
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>
尝试一下 »
写到控制台
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
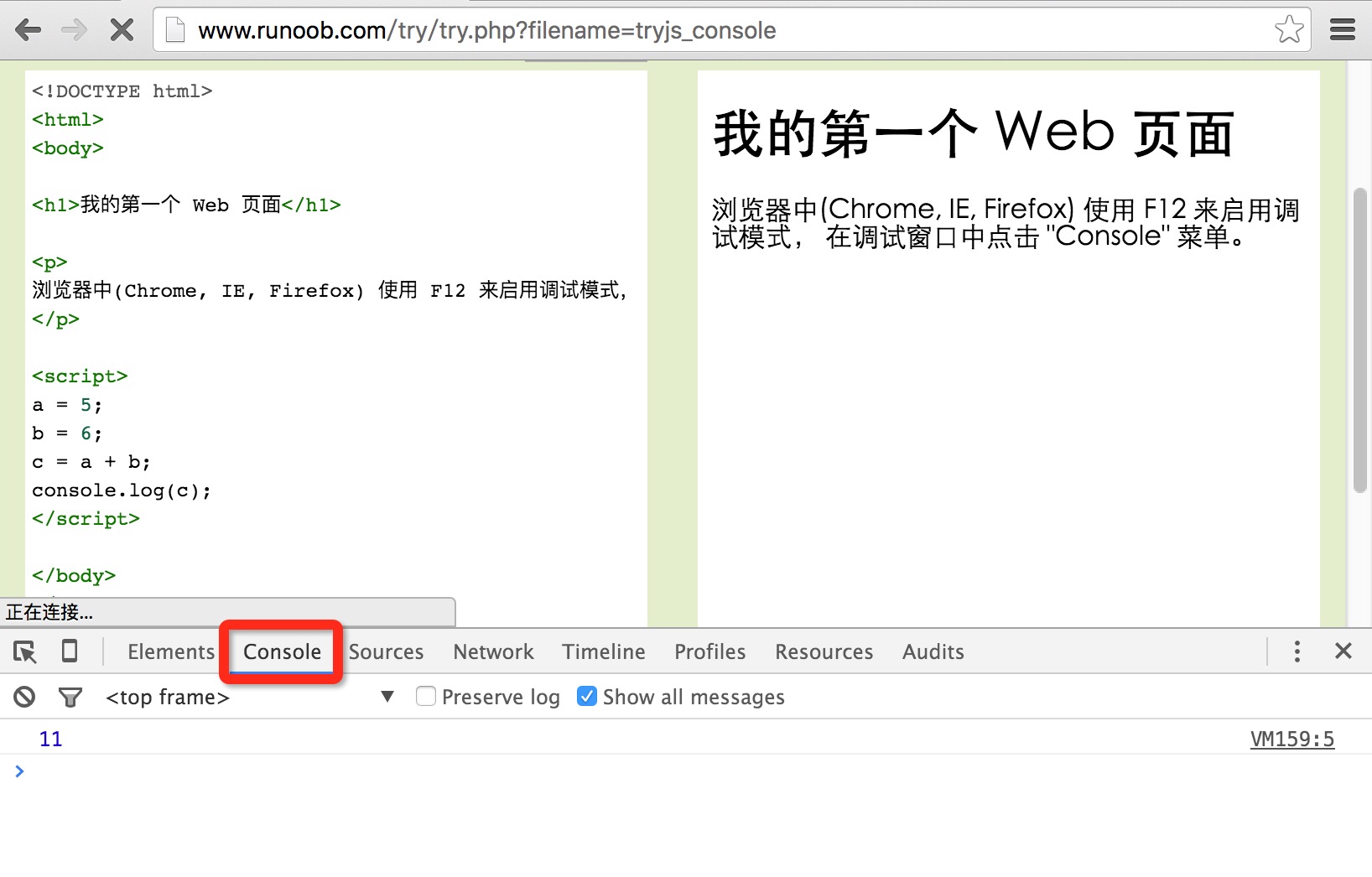
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
实例
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
尝试一下 »
实例 console 截图:

您知道吗?
 |
程序中调试是测试,查找及减少bug(错误)的过程。 |
|---|





xmbuxi
896***31@qq.com
参考地址
console.log()的用处
主要是方便你调式javascript用的, 你可以看到你在页面中输出的内容。
相比alert他的优点是:
他能看到结构化的东西,如果是alert,弹出一个对象就是[object object],但是console能看到对象的内容。
console不会打断你页面的操作,如果用alert弹出来内容,那么页面就死了,但是console输出内容后你页面还可以正常操作。
console里面的内容非常丰富,你可以在控制台输入 console,然后就可看到:
xmbuxi
896***31@qq.com
参考地址
kera
891***636@qq.com
参考地址
document.write是直接写入到页面的内容流,如果在写之前没有调用document.open, 浏览器会自动调用open。每次写完关闭之后重新调用该函数,会导致页面被重写。
innerHTML则是DOM页面元素的一个属性,代表该元素的html内容。你可以精确到某一个具体的元素来进行更改。如果想修改document的内容,则需要修改document.documentElement.innerElement。
innerHTML很多情况下都优于document.write,其原因在于其允许更精确的控制要刷新页面的那一个部分。
kera
891***636@qq.com
参考地址
大神
222***8080@qq.com
DOM 解释
您会经常看到 document.getElementById("id")。
这个方法是 HTML DOM 中定义的。
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
格式<script>
那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。
现在已经不必这样做了。
JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
脚本位置
在 <head> 或者 <body> 的JavaScript
外部脚本不能包含 <script> 标签。
输出数据
window.alert() 弹出警告框。
document.write() 方法将内容写到 HTML 文档中。
innerHTML 写入到 HTML 元素。
console.log() 写入到浏览器的控制台。
输出内容
使用 document.write() 向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖
写到控制台(调试模式)
使用 console.log() 方法在浏览器中显示 JavaScript 值。
F12 启用调试模式, 在调试窗口中点击 "Console" 菜单。
大神
222***8080@qq.com
时妖
129***0814@qq.com
window.alert 的补充:
window.alert(5+6) 与 window.alert("5+6") 输出的值是不一样的。window.alert(5+6) 会输出 11,而window.alert("5+6") 会输出 5+6。这是因为当用引号时会认为引号中是字符串,从而直接将引号中的内容打印出来。
尝试一下 »
时妖
129***0814@qq.com
jingks
249***9451@qq.com
美化 console.log
console.log 可以添加显示样式 eg:
console.log('%cfuck', 'font-size:20px')我们用 IIFE 封装下:
(function() { var _log = console.log; console.log = function() { if (typeof(arguments[0]) != 'object' && typeof(arguments[0]) != 'function' && arguments.length == 1) { _log.call(console, '%c' + arguments[0], "text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em") } else { _log.call(console, ...arguments) } } })()代码的意思是如果 console 只有一个参数,并且不是函数或者对象就用我们定义的样式,否则用 console 的默认输入。然后用油猴之类的插件在页面加载时就加载这个函数,就可以告别原来无聊的调试了,当然你也可以写一个样式库,写一个随机函数,这样每次 console 都会有惊喜了。
jingks
249***9451@qq.com
思幼安
132***7010@qq.com
参考地址
解决文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖的问题
<button onclick="winTest()">按钮</button> function winTest() { var txt1 = "This is a new window."; var txt2 = "This is a test."; document.open("text/html","replace");//加上 document.writeln(txt1); document.write(txt2); document.close();//加上 }尝试一下 »
点击 "按钮" 后页面显示结果:
注:该方法将关闭 open() 方法打开的文档流,并强制地显示出所有缓存的输出内容。如果您使用 write() 方法动态地输出一个文档,必须记住当你这么做的时候要调用 close() 方法,以确保所有文档内容都能显示。document.write() 不会隐式调用 document.close() 方法的,否则例 2 中将不会有 This is a new window. 内容了
一旦调用了close(),就不应该再次调用 write(),因为这会隐式地调用 open() 来擦除当前文档并开始一个新的文档。
在载入页面后,浏览器输出流自动关闭。在此之后,比如延迟脚本 [setTimeout()] 或是 onload 执行的方法,任何一个对当前页面进行操作的 document.write()方法将打开—个新的输出流,它将清除当前页面内容(包括源文档的任何变量或值)。
思幼安
132***7010@qq.com
参考地址
陈飘
116***5073@qq.com
document.getElementByle() 和 document.write() 的区别
document.write() 方法可以用在两个方面:
它的第 2 点和 document.getElementByle() 相区别。前者在清除全部页面内容,然后生成新的内容,即“覆盖文档"。
<script> function myFunction() { document.write("糟糕,文档丢失了") } </script> <button type="bulbon" onclick="myFunction()">覆盖文档</button>点击按钮,括号里的内容则会全部覆盖文档。
后者:<script> document.getElementById("three").innerHTML="段落已修改。"; </script>这个仅仅只是替换了 id 为 three 里的内容,没有覆盖页面。
陈飘
116***5073@qq.com