CSS padding(填充)
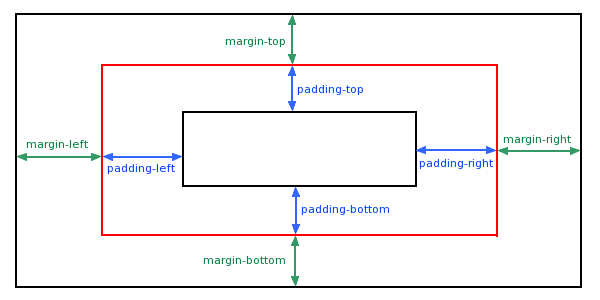
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
padding(填充)
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。

可能的值
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
- 上内边距是 25px
- 右内边距是 50px
- 下内边距是 25px
- 左内边距是 50px
填充 - 简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的简写属性。所有的填充属性的简写属性是 padding :
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px
更多实例
在一个声明中的所有填充属性
这个例子演示了使用简写属性设置在一个声明中的所有填充属性,可以有一到四个值。
设置左部填充
这个例子演示了如何设置元素左填充。
设置右部填充
这个例子演示了如何设置元素右填充。.
设置上部填充
这个例子演示了如何设置元素上填充。
设置下部填充
这个例子演示了如何设置元素下填充。
所有的CSS填充属性
| 属性 | 说明 |
|---|---|
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |





Scotter
chi***hcn07@163.com
参考地址
padding 属性的书写格式总共有以下几种:
注意:padding 后面 4 个值定义的顺序分别为 -- 上 右 下 左
而 padding-top 或者 padding-bottom 这种写法,只是单方面的定义了一个方向的值,这样写会增加 CSS 代码的长度,增加 CSS 样式的代码量,拖慢页面的加载速度。
Scotter
chi***hcn07@163.com
参考地址
yingLeos
130***32302@163.com
padding:填充
padding-top:上边距
padding-bottom:下边距
padding-left:左边距
padding-right:右边距
yingLeos
130***32302@163.com
Leon
531***000@qq.om
参考地址
对于 margin 和 padding ,百分比按照父元素的宽计算, 这只发生在默认的 writing-mode: horizontal-tb; 和 direction: ltr; 的情况下。
当书写模式变成纵向的时候,其参照将会变成包含块的高度。
对于定位元素,其百分比是按照定位了的父元素来计算(未定位的父元素会被跳过)。
Leon
531***000@qq.om
参考地址
寻觅
fan***8@qq.com
margin 是指从自身边框到另一个容器边框之间的距离,就是容器外距离。(外边距)
padding 是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。(内边距)
注意:将 padding 设置为负值无效:margin:0 auto; 只对块级元素起作用
寻觅
fan***8@qq.com