上传
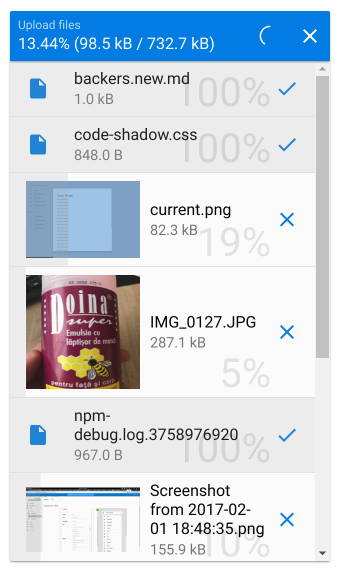
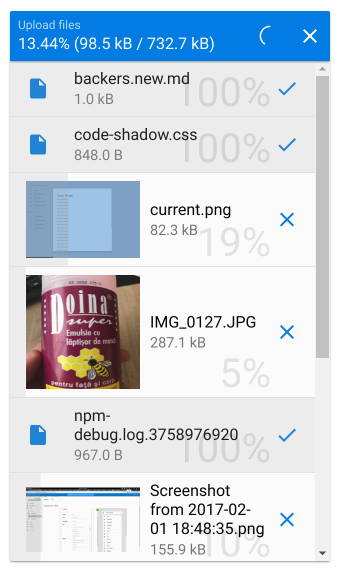
Quasar为您提供了一种通过QUploader组件上传文件的方式。
对于辅助函数、错误消息占位符等许多其他功能,可与QField很好地协作。

安装
编辑 /quasar.conf.js:
framework: {
components: ['QUploader']
}
|
基本用法
<q-uploader :url="url" />
|
Vue属性
| Vue属性 |
类型 |
说明 |
url |
字符串 |
(必填)处理上传的服务器的URL或路径 |
name |
字符串 |
文件名称,如果它应该不同于文件本来的名称。 |
headers |
对象 |
指定需要将哪些头部信息添加到XHR请求 |
url-factory |
函数 |
函数(将file对象作为参数接收)返回一个解析为URL的Promise。 |
method |
字符串 |
使用的HTTP方法(POST/PUT)。默认为POST。 |
extensions |
字符串 |
允许上传的文件扩展名。例如:.gif,.jpg,.jpeg,.png' |
multiple |
布尔 |
允许多个文件上传 |
hide-upload-button |
布尔 |
隐藏上传按钮。然后您可以通过在Vue的ref上调用upload()来手动触发它 |
hide-upload-progress |
布尔 |
隐藏上传进度。当您需要一些其他方式向用户发送上传进度信号时很有用。 |
additional-fields |
数组 |
根据上传请求发送的其他字段。用于身份验证等。包含name和value属性的对象数组。 |
no-thumbnails |
布尔 |
当文件是图像时不要显示缩略图。 |
auto-expand |
布尔 |
在将某些文件添加到队列中时自动展开文件列表。 |
expand-style |
字符串/数组/对象 |
扩展文件列表容器的样式。 |
expand-class |
字符串/数组/对象 |
扩展文件列表容器的类。 |
send-raw |
布尔 |
不使用multipart/form-data并在请求体内发送文件内容。如果使用这种方法,您需要指定正确的Content-Type头部。默认为false。 |
readonly |
布尔 |
如果设置为“true”,则上传器显示为只读。 |
clearable |
布尔 |
如果设置为“true”,则该组件向用户提供可操作的图标以移除当前选择。 |
通用输入框属性:
| 属性 |
类型 |
说明 |
prefix |
字符串 |
应在文本字段之前显示的文本。 |
suffix |
字符串 |
应在文本字段后显示的文本。 |
float-label |
字符串 |
一旦输入字段获得焦点,文本标签将“浮动”到输入字段上方。 |
stack-label |
字符串 |
将显示在输入字段上方并且是静态的文本标签。 |
color |
字符串 |
一个来自Quasar调色板的颜色。 |
inverted |
布尔 |
反转模式。颜色应用于背景。 |
inverted-light |
布尔 |
浅色的反转模式。颜色应用于背景。 |
dark |
布尔 |
QInput是否在黑暗的背景下呈现? |
align |
字符串 |
‘left’、 ‘center’ 或 ‘right’中的一个,用于确定文本字段内的文本对齐。 |
disable |
布尔 |
如果设置为true,则文本字段被禁用,用户无法输入任何内容。 |
hide-underline |
布尔 |
隐藏底部边框。 |
error |
布尔 |
如果设置为true,则会更改输入字段颜色以显示出现错误。 |
warning |
布尔 |
与error相同,更改输入字段颜色以显示警告。 |
before |
对象数组 |
在文本字段左侧的图标按钮。阅读下面的更多细节。 |
after |
对象数组 |
在文本字段右侧的图标按钮。阅读下面的更多细节。 |
图标按钮
本部分引用before和after属性,它们可以将额外按钮作为图标添加到文本字段中。这是两个属性的结构:
{
handler: Function,
content: Boolean,
error: Boolean
}
|
例子:
<q-uploader
:url="url"
:after="[
{
icon: 'warning',
handler () {
// do something...
}
}
]"
/>
|
Vue方法
| Vue方法 |
说明 |
upload() |
开始文件上传。 |
abort() |
中止上传文件。 |
reset() |
重置uploader状态. |
Vue事件
| Vue事件 |
说明 |
@add(files) |
当文件被选中用于上传时触发 |
@remove:abort(file) |
在上传时从上传队列中删除文件时触发。 |
@remove:cancel(file) |
在上传之前从上传队列中删除文件时触发。 |
@remove:done(file) |
当文件从上传列表中删除后触发。 |
@uploaded(file,xhr) |
为刚刚上传的每个文件分别触发 |
@fail(file,xhr) |
在上传时,单独为每个遇到错误的文件触发 |
@start |
上传开始时触发 |
@finish |
文件上载结束(成功或失败)时触发 |
例子
AWS S3 - 使用预先签名的URL进行上传
<q-uploader
url=""
method="PUT"
:headers="{ 'x-amz-acl': <acl>, 'content-type': <file-type> }"
:url-factory="getSignedUrl"
:send-raw="true"
/>
|
async getSignedUrl (file) {
const contentType = file.type
const fileName = file.name
const response = await api.getSignedUrl({ fileName, contentType })
return response.data.url
}
|

 Quasar
Quasar