自从HTML5变得流行以来,整个Web平台取得了长足的进步,人们也开始将JavaScript视为一门能够创建复杂应用的语言。许多新的API纷纷浮现,而关于浏览器如何应用这些技术的文章也大量涌现。
作为一门脚本语言,JavaScript最初创建的目的是用于增强web页面的表现能力,而现如今JavaScript几乎已经用在所有你能想到的地方了。随着整个业界的技术能力不断提高,JavaScript如今已经可以在服务端运行,同时也能够被编译为原生手机应用的代码。当今的JavaScript开发者都是整个丰富生态圈中的一份子,他们可以在几百种IDE、工具和框架中进行随意选择。由于各种选择和资源的数量实在太多,某些开发者也会感到不知从哪里开始学习。我很乐于讨论并概述一下现代JavaScript开发者所面临的处境,首先我将简要地介绍一下JavaScript的历史,随后会涵盖目前最流行的一些框架、工具和IDE。
快速回顾历史
让我们开始一次快速的旅行。时间回到1995年,当时Netscape Navigator和Internet Explorer 1.0是浏览器方面仅有的选择。网站上充斥着各种烦人的闪烁文字以及太多的GIF图片。要通过拨号网络加载一个包含了大量丰富内容的页面,最多需要等待整整两分钟时间。随后出现了一种web语言,它允许这些古老的网站执行客户端的代码。这一年正是JavaScript所诞生的年份。
创建于20年之前的这些网站对于JavaScript的使用并不多,当然也没有充分发掘这门语言的潜力。偶尔会通过弹出对话框告诉你某些信息,或是在某个方框中通过滚动文字的方式显示新闻,或是用cookie保存你的用户名,以便当你经过几个月后再来访问这个网站时能够直接显示出你的名字。职场中当然也不存在任何以JavaScript作为主要开发语言的工作职位,当时能够在工作中真正编写一些JavaScript以及是非常幸运了。总之,当时的网站对于JavaScript的应用就是在DOM中玩一些小花招。
如今,你基本上已经可以在所有地方看到JavaScript的身影了。从Bootstrap到ReactJS、Angular、通用的jQuery,甚至是运行在服务端的Node.js,JavaScript已经成为了最重要、最流行的web语言之一。
框架
自从问世以来,JavaScript的改动的最大方面之一就是对于它的应用方式。调用那些尴尬的document.GetElementById方法和创建繁重的XmlHttpRequest对象的日子已经一去不复返了。取而代之的方式,是通过各种帮助性的类库对这些基本功能进行抽象,让JavaScript更易于为开发者使用。这也正是如今JavaScript随处可见的主要原因之一。
jQuery
jQuery是由John Resig在2006年推出的,它提供了一套丰富的工具集,对各种隐晦的、神秘的JavaScript命令与方法进行了抽象与简化。展示这一工具最简单的方式莫过于代码示例了。
使用纯粹的JavaScript创建一个AJAX请求:
function loadXMLDoc() {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 ) {
if(xmlhttp.status == 200){
alert("success");
}
else if(xmlhttp.status == 400) {
alert("error 400")
}
else {
alert("something broke")
}
}
}
xmlhttp.open("GET", "test.html", true);
xmlhttp.send();
}
来源: Stack Overflow
而使用jQuery创建AJAX请求:
$.ajax({
url: "test.html",
statusCode: {
200: function() {
alert("success");
},
400: function() {
alert("error 400");
}
},
error: function() {
alert("something broke");
}
});
jQuery使得复杂的JavaScript函数变得方便使用,DOM操作更是小菜一碟。从结果上说,jQuery成为了最早的一批被广泛使用的JavaScript框架,其中对JavaScript进行抽象的思想则成为了其它各种框架构建的基础。
AngularJS
AngularJS通常也被称为"Augular",于2009年登台亮相。它是由Google创建的一种框架,目标是为了简化单一页面应用(SPA)的创建。类似于jQuery,它的目标同样是将复杂的操作抽象成为具有高度重用性的方法。它为JavaScript提供了一种模型-视图-控制器(MVC)的架构。
ReactJS
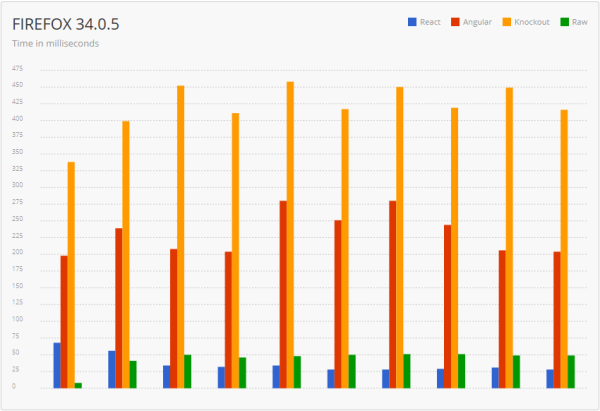
ReactJS通常也被称为"React",是一个刚刚在这场游戏中登场的新手。它由Facebook创建,并在2013年首次发布。Facebook认为React在处理SPA问题上可以成为Angular的替代品,因此如果你认为Angular和React这两种框架是竞争对手,那你的理解就对了。不过,与Angular相比,React最大的不同之处在于,它是一个更高效、具有更高性能、速度更快的类库。下图展示了使用React、Angular、Knockout(另一种类库,在本文中不做讨论),以及纯粹的JavaScript在DOM中渲染包含1000个内容的列表,各自所需的时间:

如果你的应用非常看重性能,那么React就是正确的选择。
JavaScript开发环境
对于高效的开发来说,IDE的使用是非常重要的。IDE的全名是集成开发环境,是一种为开发者提供了一系列工具的应用程序。这种工具中最重要的一部分通常来说是一个富文本编辑器,通常会为使用者提供语法高亮、自动完成和键盘快捷键,以加速各种烦人的手动操作。
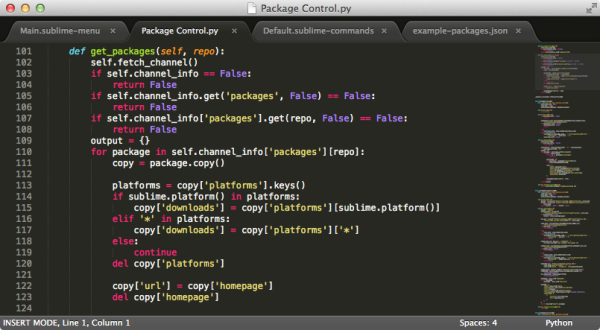
Sublime Text
Sublime Text实际上并不是一种IDE,而是一个轻量级的、速度飞快的用于编程的文本编辑器,提供了语法高亮功能和直观的键盘快捷键。它本身是跨平台的,因此对于那些想在PC环境中使用Mac(或者反之)的开发者来说是理想的选择。Sublime Text的每个部分几乎都是可以进行自定义的,它还提供了多种插件,为它加入了类似于IDE的功能,例如和Git的集成,以及代码整理。对于JavaScript的爱好者和新手开发者来说,它是一个很好的选择。当本文发布时,每个Sublime Text授权的价格为70美金。

来源: Sublime Text
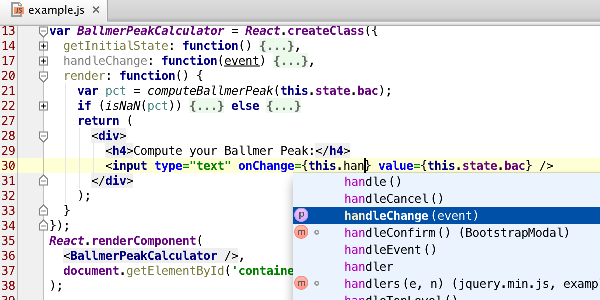
WebStorm
WebStorm是由JetBrains团队开发的一种智能IDE,主要专注于HTML、CSS和JavaScript的开发。它只收取象征性的授权费用(在本文发布时为49美金),在有经验的JavaScript专家之间,它得到了广泛的认可,并已经被视为事实上的标准,这一点不无道理,因为它内置的代码完成功能和审查工具可以说是独一无二的。WebStorm中也提供了一个丰富的JavaScript调试器,并且与各种流行的单元测试框架进行了集成,例如Karma测试执行器和JSDriver,甚至还包括支持Node.js的Mocha。
WebStorm最优秀的特性之一莫过于它的实时编辑(Live Edit)功能了。只要在Chrome和WebStorm中同时安装某个插件,开发者就可以在变更代码的同时,直接在浏览器中看到结果。开发者还可以对实时编辑进行配置,让浏览器窗口中的变更高亮显示,这极大地提升了调试与编码的生产力。
总的来说,如果JavaScript是你的全职工作,那么WebStorm这个IDE可以成为一个很好的选择。

来源: JetBrains
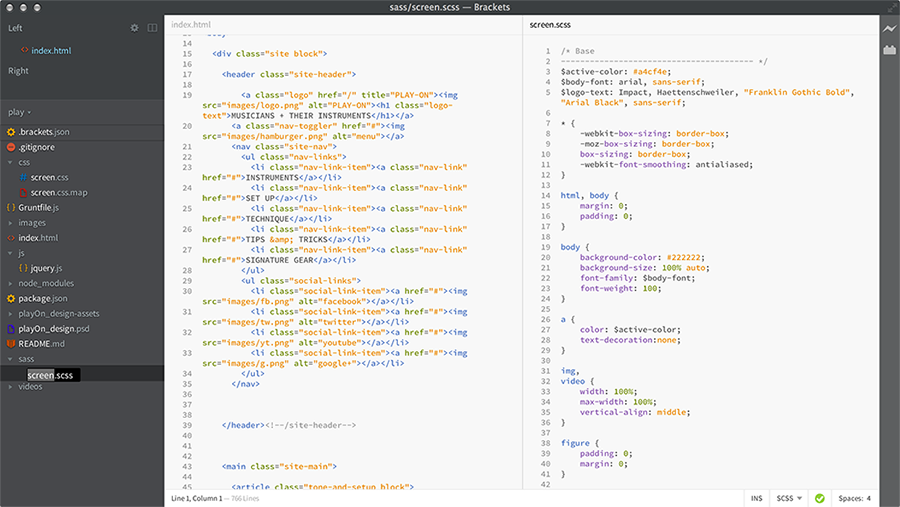
Brackets
Brackets是一种开源的免费IDE,专注于可视化工具。Brackets提供了一种类似于WebStorm的实时编辑特性,让你可以在浏览器窗口中直接看到代码改变的结果。它还支持并行式的编辑,让你一边进行编码工作,同时直接看到代码的结果,而无需在不同的应用程序间进行切换,或是使用弹出窗口。Brackets中最有趣的一个特性叫做抽取(Extract),它能够对Photoshop的PSD文件进行分析,以获取其中的字体、颜色和大小等信息。由于这一特性的存在,Brackets非常适合于那些同时进行设计工作的JavaScript开发者。
(单击图片以放大)
来源: Brackets
Atom
Atom是由GitHub推出的一款开源的免费富文本编辑器,非常易于上手使用,在安装后可以直接运行,而无需进行任何配置文件的改动,就能够"良好地运行了"。Atom最有趣的一点是可以对它的每一方面都进行自定义(GitHub将其称为"可以随便折腾"),它是在一个web核心的基础上所创建的,因此用户就可以通过编写标准的HTML、CSS和JavaScript,对它的外观进行自定义。想要为Atom换个不同的背景和文本字体?改一下CSS就行。或者你也可以选择下载并应用各种为Atom所创建的主题。这种灵活性让Atom能够按照你所希望的方式进行展现。对于JavaScript新手开发者和热衷于自定义的用户来说,Atom是一个优秀的工具。
(单击图片以放大)
来源: Atom
构建与自动化工具
现代的JavaScript项目正倾向于变得越来越复杂,变化的部分也在不断增多。这并不是说这门语言或是对应的工具不够高效,而是由于当前所创建的web应用程序的丰富性、酷炫的体验和复杂性所导致的直接后果。在大型的项目中工作时,你必须经常做许多重复性的工作,无论是在你打算签入代码、或是将代码构建到生产环境中。这些工作可能会包括合并、压缩、对LESS或SASS CSS文件的编译,甚至是运行测试。手动完成这些工作不仅令人沮丧,效率也很低下。更好的办法是通过某种支持这些任务的构建工具,对这些工作进行自动化。
合并(Bundling)与压缩(Minification)
你所编写的大多数JavaScript和CSS都会在多个web页面中共享。因此,你很可能会将这些内容放到单独的.js和.css文件中,然后在web页面中引用这些文件。这种方式的结果是,用户的浏览器为了完全显示你的web引用,需要分别发送一个HTTP请求,以获取这些文件(或者至少需要验证一下这些文件是否已经改变了)。
HTTP请求的代价是很高的。除了请求本身的大小之外,你还将因为网络延迟、HTTP头和Cookie等内容买单。合并与压缩工具的设计目的就是减少、乃至完全消除这些请求所带来的影响。
合并
要改善web代码的性能,开发者所能做的最简单的一件事就是将代码进行合并。在合并流程中,多个JavaScript或CSS文件将被并入一个单一的JavaScript或CSS文件中。感觉上就像是将多张个别的全景图像的照片连接在一起,以完成一张继续的单一照片。通过将JavaScript文件与CSS文件进行合并,我们就能够消除很大一部分HTTP请求的开销。
压缩
JavaScript开发者还有一种可以改善性能的方式,就是将刚刚合并的代码进行压缩。压缩过程能够将JavaScript和CSS代码以尽可能最小的形式进行压缩,同时保证功能不变。对于JavaScript来说,这就意味着将变量重命名为无意义的单字符形式,并且去除所有空白和格式符。而对于CSS来说,由于页面风格依赖于变量的名称,因此通常来说只会去除格式符与空白。压缩能够极大的改进网络性能,因为它减少了每个HTTP响应的字节数。
未经压缩的AJAX JavaScript代码,与上面所展示的代码相同:
$.ajax({
url: "test.html",
statusCode: {
200: function() {
alert("success");
},
400: function() {
alert("error 400");
}
},
error: function() {
alert("something broke");
}
});
同样的代码经过压缩之后的形式:
$.ajax({url:"test.html",statusCode:{200:function() {alert("success");},
400:function(){alert("error 400");}},error:function(){alert("something broke");}});
请注意,我将压缩后的输出结果分为两行的目的,只是为了在文章中阅读起来更方便,而实际上经过压缩后的输出通常来说只有一行。
合并与压缩的时机
通常来说,合并与压缩步骤只会在生产环境上执行,这样做的原因是为了让你在本地或是开发环境中可以对包含了格式符和行号的原始代码进行调试。而调试上面所显示的那种压缩代码会非常困难,因为所有的代码都挤在一行中。而且压缩后的代码会变得完全不可读,在你尝试调试时会发现这种代码完全无用,并让你感到非常受挫。
源代码映射文件
有些时候,代码中的某些bug只有在生产环境才能重现。这样一来,当你要调试某些问题时,经过压缩的代码就成为了一个问题。幸运的是,JavaScript支持源代码映射文件,它能够在压缩后的代码和原始代码之间进行"映射"。这些代码映射文件是在压缩阶段由下文所说的某些构造工具所生成的。随后你的JavaScript调试器就能够使用这些映射文件,为你提供清晰可读的代码进行调试了。你应当尽可能将映射文件与实际代码一起发布,这样就能够在某些功能出错时进行代码的调试了。
代码整理
代码整理工具会根据预定义的格式化规则检查你代码中的常见错误和问题,这些工具所报告的错误通常都类似于以下这些:使用了tab缩进而不是空格、在行末遗漏了分号、或是在没有使用if、for或while语句的情况下使用了大括号。大多数IDE中都提供了代码整理工具,而其它一些IDE也允许用户自行安装代码整理插件。
最流行的两种JavaScript整理工具是JSHint和JSLint,JSLint是由Doug Crockford开发的整理框架,而JSHint则是由社区人员从JSLint中分支出来的。他们仅在各自的代码格式化标准上有着一些区别。我的建议是两者都尝试一下,然后选择一个最适合你的代码风格的工具。
自动化任务:Grunt
与它的名称不同,Grunt(本意为打呼噜)绝不是一个粗糙的工具,而是一个健壮的命令行构造工具,能够运行用户所定义的各种任务。通过设置一个简单的配置文件,你就可以让Grunt进行各种工作,例如编译LESS或SASS文件、构建并压缩某个特定文件夹中的所有JavaScript和CSS文件、甚至是运行某种代码整理工具或是测试框架。你也可以通过配置,将Grunt作为一种Git钩子运行,当你往源代码控制库里进行签入时,自动地压缩与合并你的代码。
Grunt支持各种命名的目标,因为你可以在不同的环境中指定不同的命令,比方说你可以将"dev"和"prod"指定为目标。这一点对于某些场景来说非常有用,例如在生产环境中将代码进行合并与压缩,而在开发环境中忽略这一步骤,以便于调试的需要。
Grunt中一个很有用的特性叫做"grunt watch",它能够对一个目录中的文件,或一个文件集合中的变更进行监控。这一特性可以整合入WebStorm和Sublime Text这样的IDE中使用。通过使用监控特性,你可以根据文件变更的情况触发事件。对于LESS或SASS的编译就是这一特性的实用作法,你可以设置grunt以监控你的LESS或SASS文件,当文件产生变更时立即进行编译,编译后生成的文件就可以直接在开发环境中进行使用了。你也可以让grunt监控在你修改了每个文件之后都自动地运行某种代码整理工具。通过grunt监控进行实时任务执行,是一种加速你的生产力的极好的方式。
自动化任务:Gulp
Grunt和Gulp都是用于解决构建自动化问题的工具,可以说两者是直接的竞争者。他们之间主要的差别在于,Grunt更专注于配置,而Gulp更专注于代码。你在Grunt文件中通过声明式的JSON对构建任务进行配置,而在Gulp文件中通过编写JavaScript函数以实现相同的功能。
下面的这个Grunt配置文件会在SASS文件产生变更时,编译生成CSS文件:
grunt.initConfig({
sass: {
dist: {
files: [{
cwd: "app/styles",
src: "**/*.scss",
dest: "../.tmp/styles",
expand: true,
ext: ".css"
}]
}
},
autoprefixer: {
options: ["last 1 version"],
dist: {
files: [{
expand: true,
cwd: ".tmp/styles",
src: "{,*/}*.css",
dest: "dist/styles"
}]
}
},
watch: {
styles: {
files: ["app/styles/{,*/}*.scss"],
tasks: ["sass:dist", "autoprefixer:dist"]
}
}
});
grunt.registerTask("default", ["styles", "watch"]);
来源: Grunt vs Gulp – Beyond the Numbers
下面的这个Gulp配置文件同样会在SASS文件产生变更时,编译生成CSS文件:
gulp.task("sass", function () {
gulp.src("app/styles/**/*.scss")
.pipe(sass())
.pipe(autoprefixer("last 1 version"))
.pipe(gulp.dest("dist/styles"));
});
gulp.task("default", function() {
gulp.run("sass");
gulp.watch("app/styles/**/*.scss", function() {
gulp.run("sass");
});
});
来源: Grunt vs Gulp – Beyond the Numbers
我建议你可以随意选择自己所喜欢的那一种。这两种工具一般来说都是通过Node.js的包管理器npm下载的。
总结
JavaScript自从互联网的早期诞生以来,已经经历了巨大的改进。如今,它已成为了交互式web应用程序中一个突出的重要组成部分。
开发者们从1995年起到如今也经历了巨大的变化,如今的开发者们更乐于使用丰富而健壮的框架、工具和IDE,以提高工作的效率和生产力。
创建你的第一个现代JavaScript应用程序或者比你自己想象中还要简单!只要选择好一个IDE(我向初学者推荐Atom),然后安装npm和grunt。如果你之后在哪里卡住了,Stack Overflow是非常好的资源。只要稍稍花一点时间学习基础知识,你就很快能够上手开发并最终发布你的第一个现代JavaScript应用了。
资源
教程:
框架:
IDE:
代码整理工具:
构建与自动化工具
实用资源
来源:http://www.infoq.com/cn/articles/modern-javascript-toolbox







点我分享笔记