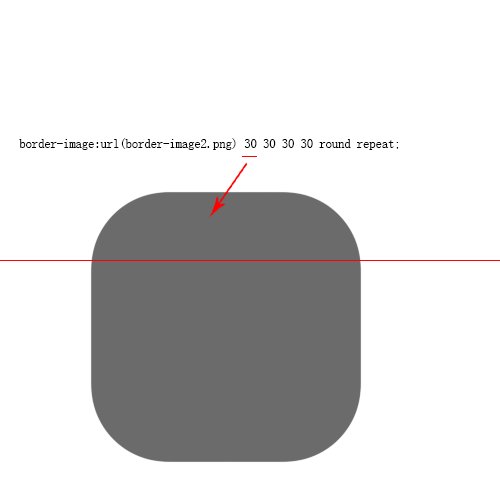
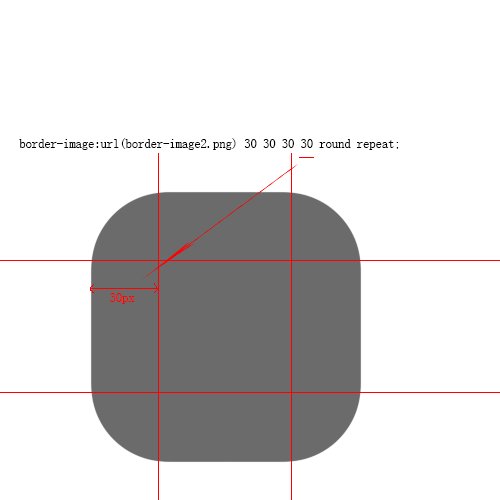
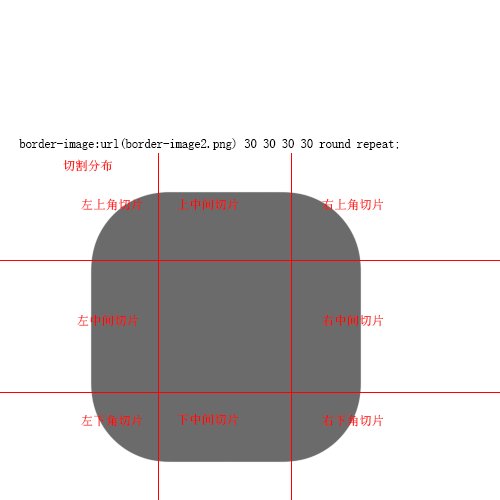
中 border-image 切割 image 的参数的具体意义,解析如下图:

根据图示,切割完 border 的背景切片后,并且也已经设置了 border 的宽度(重要)。将相应的切片填充到 border 的相应位置。
需要注意的是:不论 border 的宽度设置的多大,后面切割的参数都是根据 border-image 引入图片的尺寸设置的参数, 或者说是根据引入图片大小设置的切割参数。
切割后的四周的八个切片,四个角根据 border 设置的大小全尺寸自动缩放显示到 border 对应的四个角。
除四个角外的其他中间切片(上中,右中间,下中,左中间),可以根据设置做拉伸或重复的设置操作显示到对应的 border 位置。




