jQuery innerHeight() 方法
定义和用法
innerHeight() 方法返回第一个匹配元素的内部高度。
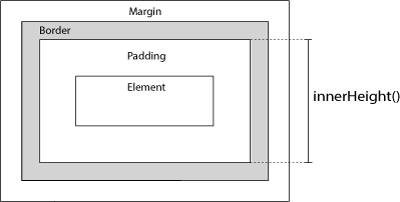
如下面的图像所示,该方法包含 padding,但不包含 border 和 margin。

相关方法:
- width() - 设置或返回元素的宽度
- height() - 设置或返回元素的高度
- innerWidth() - 返回元素的宽度(包含 padding)
- outerWidth() - 返回元素的宽度(包含 padding 和 border)
- outerHeight() - 返回元素的高度(包含 padding 和 border)
语法
$(selector).innerHeight()
更多实例
通过相关方法显示尺寸
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。
 jQuery HTML/CSS 方法
jQuery HTML/CSS 方法




点我分享笔记