Bootstrap 选项卡插件
选项卡在Bootstrap 导航的章节中已经有所介绍。 在本章节中我们将通过数据属性来创建选项卡接口。
使用
您可以通过以下两种方式启用选项卡标签:
-
通过 data 属性:你可以通过添加 data-toggle="tab" 或 data-toggle="pill" 到锚文本链接中。
添加 nav 和 nav-tabs 类到 ul 中。
<ul class="nav nav-tabs"> <li><a href="#identifier" data-toggle="tab">Home</a></li> ... </ul>
通过 JavaScript: 你可以通过Javascript来启用选项卡:
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
以下是以不同的方式来激活各个选项卡的例子:
// 通过名称选取选项卡
$('#myTab a[href="#profile"]').tab('show')
// 选取第一个选项卡
$('#myTab a:first').tab('show')
// 选取最后一个选项卡
$('#myTab a:last').tab('show')
// 选择第三个选项卡 (0-第一个选项)
$('#myTab li:eq(2) a').tab('show')
淡入淡出效果
如果需要为选项卡设置淡入淡出效果, 需要添加 .fade 到每个 .tab-pane后面。第一个选项卡必须添加 .in 类,如下实例:
<div class="tab-content"> <div class="tab-pane fade in active" id="home">...</div> <div class="tab-pane fade" id="svn">...</div> <div class="tab-pane fade" id="ios">...</div> <div class="tab-pane fade" id="java">...</div> </div>
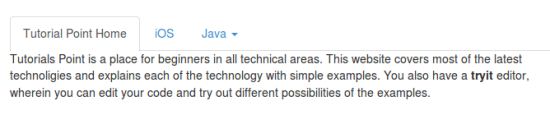
以下实例展示了使用data数据的选项卡及其淡入淡出的效果:
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#home" data-toggle="tab">
Tutorial Point Home
</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>

方法
$().tab: 这个方法可以激活选项卡元素和内容容器。选项卡需要用一个data-target或者和在 DOM 中一个href的容器节点。
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#identifier" data-toggle="tab">Home</a></li>
.....
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
.....
</div>
<script>
$(function () {
$('#myTab a:last').tab('show')
})
</script>
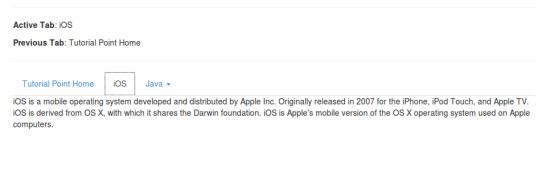
以下实例展示了使用选项卡插件的方法 .tab。 实例中第二个选项卡 iOS 被激活。
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">
Tutorial Point Home</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">
jmeter</a>
</li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">
ejb</a>
</li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>
<script>
$(function () {
$('#myTab li:eq(1) a').tab('show');
});
</script>
事件
以下表格列出了选项卡插件的事件。 该事件可在函数中当勾子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tab | 该事件可以在选项卡中触发,需要在选项卡显示之前。分别使用 event.target 和 event.relatedTarget 事件到目标激活选项卡和前一个选项卡。 |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活选项卡
e.relatedTarget // 前一个选项卡
})
|
| shown.bs.tab | 该事件在选项卡显示前被触发。分别使用event.target 和 event.relatedTarget 事件到目标激活选项卡和前一个选项卡。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活选项卡
e.relatedTarget // 前一个选项卡
})
|
以下实例展示了是插件事件的使用,实例中将显示当前及先前访问过的选项卡:
<hr>
<p class="active-tab"><strong>Active Tab</strong>: <span></span></p>
<p class="previous-tab"><strong>Previous Tab</strong>: <span></span></p>
<hr>
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">
Tutorial Point Home</a></li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">
Java <b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>
<script>
$(function(){
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
// 获取已激活选项卡的名称
var activeTab = $(e.target).text();
// 获取先前选项卡的名称
var previousTab = $(e.relatedTarget).text();
$(".active-tab span").html(activeTab);
$(".previous-tab span").html(previousTab);
});
});
</script>






点我分享笔记